Pinceis do Gimp e entendendo os cenários do Software Livre...

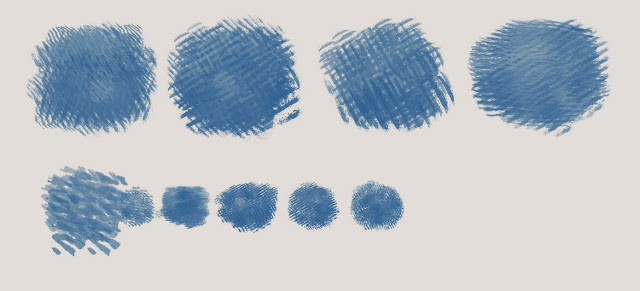
Sketch usando uma dinâmica para meios secos inspirada naquela default do Gimp. Estou atualmente fazendo um trabalho de revisão dos pinceis oficiais do Gimp 2.8 e de muitas das dinâmicas da sua coleção. O meu intuito é colocar a prova todos os conceitos, intuições e conhecimentos que foram acumulados em 6 anos fazendo pinceis para o GIMP. Neste trajeto troquei impressões com muitos artistas e ilustradores (*) que usam o GIMP, alguns desses já não o usam para pintura digital e ainda muitos que migraram para o Krita, que tem um cenário aparentemente mais ativo e interessante para a Pintura Digital. Remodelando pinceis no Gimp Neste caso o grupo de trabalho ao qual estou participando está pensando em adotar o meu conceito de design de pinceis para a nova versão do Gimp 2.9 e cada vez que se esbarra em argumentos como estes das resources oficiais, que estão à base de aplicativos, temos a que fazer com as comunidades, tanto de usuários, tanto de desenvolvedores. Isto req...